Lesson 1: The Business Behind the App
Web applications are designed to achieve business goals, which means they may be tightly coupled with other parts of the organisation. For example, the application may have users across sales, finance, and logistics departments, and interface with various third-party systems, such as payment processors.
It’s important to understand all of the stakeholders involved in an application before diving into development.
Let’s take a look at some initial steps that you can take to better understand the business and get everything in order.
Start keeping records
Most web applications rely on many third parties to operate, including hosting services, DNS providers, SSL providers, domain name registrars, and a variety of contractors.
These supplier contracts may be scattered across many individuals or departments. For example, the domain name may have been setup decades ago by a founder or acquired by a legal department. You may not have any idea who’s paying for the domain, when it expires, or whose contact details are listed.
Start by recording the important details:
- What payment method is attached to each account?
- Is the organization listed as the owner of the account?
- Is the contact information up-to-date?
- When is the next renewal and/or expiration date?
- What costs are associated with the account?
- Who do you call if something goes wrong?
Next, setup a password management, digital wallet, or business vault solution to securely manage the accounts in a centralized location. LastPass and Dashlane are two of the largest companies in the space. In addition to storing credentials, they can ensure that everyone uses secure passwords.
Finally, put a process in place for adding new accounts and managing existing accounts. There should be more than one person responsible for these tasks and documented procedures in place to ensure that the business can continue operating if someone leaves—never rely on a single person.
Ensure legal protection
Many web applications begin as small projects. Early developers may host the code on their own servers, freelancers may not be bound by contracts, and there may be very little attention paid to privacy policies, terms of service, GDPR, or other regulations that could introduce legal liability.
Start with some basic legal protections:
- Create contracts for all of your designers and developers. At a minimum, these contracts should include a confidentiality agreement and an IP assignment agreement. You may also consider a non-compete agreement if the application operates in an industry that’s highly competitive.
- Create a privacy policy to comply with The Data Protection Act, or DPA, in the UK or various international privacy laws. At a minimum, it should contain what information you collect, why you collect it, how it’s safeguarded, what third parties can access it, and how to remove it.
- Create a terms of service agreement that users must agree to before using the application. At a minimum, this agreement should disclaim your liability, set arbitration rules, and define any requirements or restrictions for the application.
If you’re not familiar with these matters, it’s important to consult a legal professional that can help provide advice or create contracts. The upfront cost may seem high in some cases, but it pales in comparison to the cost of a fight over IP ownership or lawsuits stemming from a data breach.
Market specific details
There may be several other business elements to consider depending on the nature of your application and the business behind the application.
For example, some other scenarios might include:
- Ecommerce applications may involve multiple payment processors connected to various bank accounts. It’s important to verify that the correct bank accounts are connected to avoid any problems down the road related to missing income.
- Applications with users in many countries may have to deal with internationalisation (multiple languages and currencies), foreign tax calculations or collection, and other issues that involve interfacing with external services.
- Medical applications may be subject to even more stringent regulations to protect patient data and confidentiality. In these cases, the application may require specific types of encryption or specific language in contracts.
It’s important to document these business processes and services to ensure that you have a detailed understanding of how everything fits together. If you don’t understand a piece of functionality, it’s important to seek input from other members within the organization or engage outside help.
In summary
You should now have some documentation and legal protection in place, while ensuring complete ownership of the web application. By taking care of the business side of the application first, you can move forward confidently when making changes to infrastructure or other parts of the app over time.
In the next section, we will look at how to get a handle on the infrastructure supporting the web application.
Lesson 2: Infrastructure supporting the app
Web applications used to consist of little more than a single server with an HTTP server and a database. These days, a “web application” may actually consist of multiple applications spread across multiple servers. Third-party services may also be used to provide key functionality.
Let’s take a look at how to get a handle on the application’s infrastructure before you can understand how it works.
What’s in the infrastructure?
Web application infrastructure refers to the various applications, middleware systems, and databases that power the user experience. These elements might include physical servers that host these applications or third-party services.
For example, let’s take a look at a simple user request:
- User types in the URL and hits ENTER.
- Client-side application makes an HTTP GET request to the API layer of a cloud-hosted back-end application.
- Back-end application queries a separate database server.
- Database server returns the relevant data.
- The back-end packages the data into an JSON response.
- The client-side application unpacks the JSON response and integrates the data into a view.
- The user sees the result of the request.
This simple request might involve two separate applications (client-side and server-side) and more than three different servers (client-side, back-end, and database). A more complex architecture could include caching servers, different types of database servers, or even microservices on cloud instances.
Model the architecture
Architecture diagrams are a great way to visualise how these different components work together and better understand a web application. If something goes wrong, you can refer to the diagram to pinpoint the problem and quickly respond. If you need to add functionality, you know exactly where to go.
Web applications can use several different server architectures from a hardware standpoint:
- Single server, single database: You have a single server that contains the application and the database.
- Multiple servers, single database: You have multiple application servers, such as a core application server and a caching server, but a single database server.
- Multiple servers, multiple databases: You have multiple application and database servers, where the database servers might be redundant or of a different type.
- Serverless: You use a cloud-based platform-as-a-service (PaaS) solution that is server-agnostic.
Web applications can also be structured several different ways from a software standpoint:
- Simple Server: Requests are routed to a server that returns a simple response via HTML templates.
- Client & Server: Requests are handled by a front-end server (such as a single page application, or SPA) that interacts behind the scenes with a back-end (API) server.
- Microservices: Requests are handled by a front-end server that interacts with many different microservices (each hosted in different instances) managed by a centralized API.
It’s important to create architecture diagrams to better understand how all of these components work together.
Start with some basic steps:
- List all of the layers in your application, such as APIs, database, cloud storage, third-party services, etc.
- Determine which layers interact with each other.
- Indicate the direction of those interactions (e.g. unidirectional vs. bidirectional) and the protocol that they use (e.g. http, ftp, etc.).
- Identify any miscellaneous items, such as batch processing jobs triggered by certain events.
- Draw and align the layers in a way that represents the interactions while minimising any crossover.
You can go through the same process when it comes to modelling hardware architecture, if required.
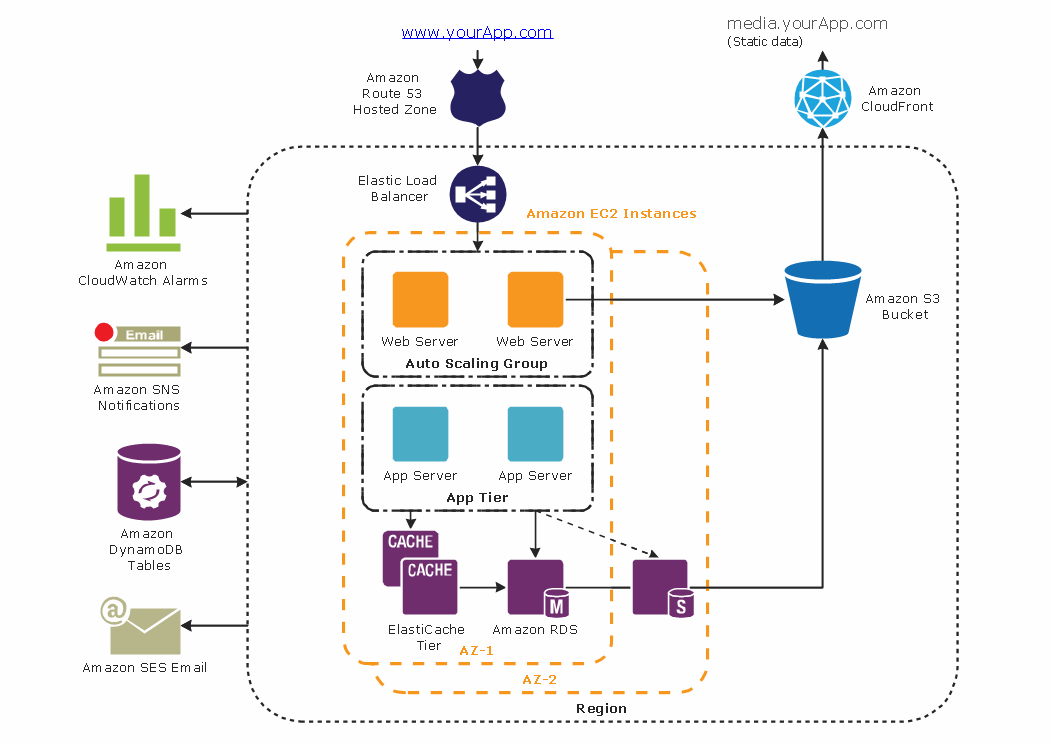
For example, a web application architecture diagram using Amazon Web Services (AWS) might look something like this:

The diagram includes the web server instance, database instance, and asset hosting services, as well as the load balancer and other components. ConceptDraw and other diagraming tools can be used to create diagrams that are informative and easy-to-understand using universal icons.
Quantify the costs and usage
Modern web applications make extensive use of third-party infrastructure, such as cloud storage or transactional email services. These services are often priced based on usage. It’s important to understand these costs and your usage to identify ways to save money or improve performance.
For example, Amazon AWS users might incur a large monthly charge without understanding where the charges are being generated. It could stem from an EC2 instance that’s hosting the application, an S3 instance for cloud storage, or some other service that might be hard to track down.
Some questions to ask include:
- What cloud services are being used?
- How much do you use each month or year?
- Are there any services that are unused?
- Are there opportunities to renegotiate price?
- Are there opportunities to bring third-party services in-house?
Make the code portable
A common issue with legacy applications is that the application code is highly coupled with the infrastructure. In other words, it could be difficult to move when your infrastructure changes. If a developer wants to work on the application, they may be forced to make changes to the production environment or spend a considerable amount of time cloning the production environment.
Decoupling application code from the infrastructure is a great way to solve these problems to make testing, development, and DevOps a lot easier and more streamlined.
You can do this in several steps:
- Move all configuration variables from the application code to environmental variables.
- Design platform agnostic service models for multi-tier applications.
- Create a virtualised image of the server environment using a tool such as Docker or Vagrant that can be replicated anywhere.
- Implement deployment processes with plug-and-play architecture.
We believe that portability is so important that it’s one of the first steps that we take when working with new clients.
In summary
You should now have a good understanding of your web application’s infrastructure. After understanding the components, you can start to cut down on unused services or components to reduce complexity and save money. You can then decouple code from infrastructure to make the code more portable.
In the next lesson, we will take a look at the actual application software.
Lesson 3: Software powering the app
A single web application is actually a combination of hundreds, if not thousands, of different applications working together to provide a single user experience. It’s important to understand each of these applications in detail to avoid security issues, maximize performance, and ensure a smooth transition.
Let’s take a look at how to gain a better understanding of the software underlying the application.
Languages and frameworks
Web applications are written in one or more different programming languages, including front-end and back-end languages. For example, Facebook’s back-end is written in PHP and its front-end is written in JavaScript. Different organizations choose different languages for different reasons.
Most web applications also use different frameworks to organize code and simplify basic operations. For instance, Airbnb uses the Ruby on Rails framework, which separates business logic from user interface components and streamlines database operations. There are many other front-end frameworks, such as React or Vue.
It’s important to understand the languages that an application is written in for several reasons:
- It influences human resources management since developers should have experience with the language.
- Languages and frameworks need to be kept up-to-date for security and performance reasons.
- Frameworks make it easier to get up-to-speed with an application since you can quickly understand how the code is organised on a high level.
Third party dependencies
Most web applications have many third-party dependencies. After all, nobody wants to rewrite basic functionality that has already been written by someone else (or an entire team). Many third-party libraries are also actively maintained, which means that your developers can focus on their own tasks at hand.
The downside is that third-party dependencies introduce potential risks and costs. If the person maintaining an open source project decides to call it quits, you may be forced to take over the project or find a new solution to avoid any security risks. There may also be dependencies of dependencies that have risks.
It’s important to document all third-party dependencies and collect at least the following information:
- The name of the open source project or commercial entity that’s maintaining the dependency.
- What parts of the application rely on the dependency?
- That status of the dependency if it’s an open source project (e.g. actively maintained, inactive, or deprecated).
- Any costs associated with the dependencies (e.g. usage costs for commercial dependencies).
You should also have a way to keep up-to-date with the dependencies over time. If a dependency is inactive or deprecated, you should start exploring options immediately to remove or replace the dependency in the application.
Databases and queries
Almost every web application interacts with at least one database, and modern applications may have many databases. For example, user data may be stored in a central SQL or NoSQL database, but data might be cached for quick retrieval in one or more key-value databases, such as Redis.
Within the application, there are probably many areas where the database is queried for information. These are common places for security vulnerabilities, particularly in the view layers. For instance, SQL injections occur when a user-facing form accepts SQL queries without properly validating inputs.
It’s important to map out all of the databases used by an application and identify where queries are made within the code. That way, you can understand where data is being stored and immediately address any vulnerabilities.
Performance monitoring
Web application performance is determined in many different areas. For example, an N+1 query could slow down performance by increasing the number of database queries in a model layer. Excessive asset sizes, such as images or JavaScript files, could also cause performance issues if they’re not minified.
The good news is that software tools make it easy to monitor application performance and identify these problems. For instance, New Relic provides a wide range of performance monitoring tools for several languages and platforms. You can easily pinpoint and solve performance issues.
If performance monitoring isn’t already setup, it’s important to select and integrate a solution early on to avoid any issues. The right software tools will depend on your application’s design and your organization’s business needs.
Security risks
Web application security is becoming increasingly important as attacks become more sophisticated and frequent. Unfortunately, there are many different ways that an application can be compromised, from denial-of-service (DDOS) attacks that limit availability to SQL-injections that compromise databases.
After taking over a web application, it’s important to immediately conduct a security audit. In fact, that’s one of the first things that we do when taking on a new client!
The good news is that security audits can be accomplished relatively quickly with automated tools. For example, Brakeman is a popular Ruby on Rails security tool that digs into source code to identify cross-site scripting, command injection, SQL-injection, and other potential security vulnerabilities.
In summary
You should have a good idea of the various components of a web application at this point (e.g. the applications in the application). In addition, you have learned several steps that you should take to improve security and maximise performance.
In the next lesson, you’ll learn how to manage web application workflows along with some DevOps tips.
Lesson 4: Managing the app workflow
Web applications were incredibly difficult to maintain in the early stages of the internet. Developers would work on a piece of code on their local machines and upload the files via FTP to a server. If two developers were working on the same file, the earlier version could be overwritten and everything would be lost.
A good development workflow avoids these problems and enables you to enforce best practices, fight regressions, and release new versions with minimal effort and stress.
Let’s take a look at how to manage your web application’s workflow.
Create documentation
The first step in managing development workflow is creating some documentation. That way, new developers can quickly get up to speed without having to read source code. The documentation should be kept up to date over time—particularly the API and database models—to ensure that it’s useful.
There are a few basic elements to include:
- Code Organisation: You should make it clear where different parts of the application can be found, such as models, views, controllers, tests, and static assets.
- Database Models: You should document all of the database models within an application and their relationships.
- API Documentation: You should document the web application’s API to show how the user interacts with these data models.
- Style Guide: You should define how code should be written to be clear, concise, and standardised throughout.
It also helps to include some brief instructions about how to clone the application on a local machine and run any automated tests. For example, you may have a specific Docker image or use a specific type of testing suite. You can also include instructions for creating pull requests or merging code.
Use source control
Most web applications have many developers contributing to a shared code base. In order to avoid conflicts, version control (or source control) systems are put in place. The most popular version control system is known as Git with hosted code platforms, like GitHub and BitBucket.
As a general rule, the master branch of a Git repository should always be in a working and deployable state. Any changes to the master branch should be submitted via pull requests in separate branches. This code should be reviewed and tested before being merged into the master branch and deployed.
In other cases, you may have several different branches:
- Development Branches: These are branches where most of the development occurs and pull requests are made.
- Staging Branches: These are branches that are created immediately prior to a release for final testing, such as testing by a quality assurance team.
- Release Branches: These are branches for major releases or milestones that contain a lot of new functionality.
It’s important to define these processes for developers working on the project. There should be a specific workflow for features, bug fixes, and other contributions. If merge conflicts arise, developers should know how to resolve them without causing any issues on the master branch.
Continuous integration
Continuous integration (CI) is a development practice whereby developers integrate code into your source control repository several times per day. Each time they ‘check in’ their code it is verified by an automated build that enables teams to immediately detect and track down problems before they reach production.
The continuous integration environment should be an exact clone of the production environment to maximise the likelihood that any issues will be identified. When the CI server is run, it should trigger an automated testing framework that can quickly run system-wide tests to ensure everything works.
There are many benefits to implementing continuous integration:
- Deployments are small and easy to roll back.
- Issues are caught early before they hit production.
- There’s less time debugging and more time building features.
- You can be a lot more confident about deployments.
- New features can be launched quickly with minimal QA effort.
There are many different CI servers available, including Jenkins CI, Circle CI, and numerous others. Many open source options can be installed on local machines for free, or cloud options can integrate with hosted source control to automate the process.
In summary
You should now have a web application with adequate documentation, source control strategies, and even continuous integration. At this point, you can confidently deploy any bug fixes or new features without worrying about introducing new bugs or regressions into the code base.
Lesson 5: Handling ongoing app maintenance
Suppose you’ve taken over responsibility for a web application. After conducting an initial audit, you realise that it’s running on a framework that’s no longer maintained. You try to update the framework but quickly realise that the underlying language has even been deprecated. There’s no telling how insecure it is!
Web application development doesn’t stop after the initial launch. They’re constantly growing and evolving over time with new features designed to meet changing business needs. At the same time, they must be properly maintained to ensure that they’re secure, stable, and up to date.
Let’s take a look at how to handle ongoing application maintenance.
What is application maintenance?
Maintenance is essential work that needs to be done to ensure that an application remains productive and cost-effective to operate. For example, a browser update could trigger a new bug that makes the application a lot less productive, or it scaling issues could lead to out of control application hosting bills.
Some examples of application maintenance include:
- Technology and Platform Changes: Third-party dependencies need to be periodically updated to remain secure and performing optimally. In addition, the application framework and even the underlying language must be updated to ensure smooth operation.
- Scaling Up Resources: Web applications may require more resources as they grow over time. Code that worked just fine with 10,000 transactions per day may struggle with 10,000 transactions per hour. The application should be continuously monitored and action must be taken when alerts are triggered.
- Bug Fixes: Web applications will inevitably experience bugs over time, even if there aren’t any new upgrades. These bugs may have been hidden for long periods of time or introduced by various third-party dependencies.
It’s important to stress that maintenance is not adding new features or handling routine housekeeping tasks, such as checking log files, or ensuring backups have run. These tasks are equally important, but it shouldn’t be an active process—there should be alerts in place in case automated tasks fail.
Setup maintenance processes
The good news is that maintenance monitoring can be automated. For example, you can setup performance monitoring to identify scaling issues or bugs, security monitoring to identify risks, and you can subscribe to updates from languages, frameworks, and many third-party dependencies to stay on top of them.
Start by setting up these processes:
- Subscribe to updates for the application language and framework and define a process for upgrading.
- Identify all third-party dependencies that need to be regularly updated and subscribe to updates.
- Setup performance and security monitoring solutions to automatically identify any issues.
- Create and prioritise bugs as they arise in a dedicated bug tracker to address over time.
Depending on the application size, it might make sense to have a developer that’s dedicated to maintenance tasks and refactoring code. Alternatively, you can cycle developers through maintenance and keep a core team always focused on other tasks to keep the development schedule on track.
Consider outsourcing maintenance
The biggest problem with maintenance is that it’s not enjoyable for developers, so it often gets pushed to the back burner. Even worse, taking developers off of feature development can set back your development timeline. Some maintenance tasks can be very time-consuming, such as upgrading an application’s framework.
Maintenance tasks may also require interaction between multiple groups that can be difficult to coordinate. For example, you may need developers to work with DevOps personnel and the finance department to provision and install new resources to help scale a web application across new servers.
Outsourcing maintenance helps avoid these issues. By having a third-party team, your developers can focus on feature development and meeting their existing application milestones. You can also rest easy that these tasks aren’t being pushed to the back-burner.
We will look at how and why to outsource support and maintenance tasks in greater detail later in this series.
In summary
You should have a good idea of what’s involved with application maintenance, how to define processes, and why outsourcing maintenance might make sense in some cases.
In the next lesson, we will look at how to conduct a complete audit of your web application.
Lesson 6: How to conduct a complete audit of your web app
Suppose that you just started a new job and inherited a legacy web application. The previous developer left the job several years ago and left very little documentation. The current development team has moved on to other projects and has been hesitant to make any changes for fear of breaking things.
In these circumstances, a web application audit is a great way to get up-to-speed and start being proactive about managing the application moving forward.
Let’s take a look at how you can complete an audit.
Map out the app
The first step is gaining a complete understanding of the application and all of its components. Many of these topics were discussed earlier in this series, but an audit involves documenting them in detail.
Some important questions to ask include:
- What programming language(s) are used?
- What framework(s) are used?
- Is the test coverage up-to-date?
- What server(s) exist? Are they local or cloud-based?
- What third-party dependencies exist?
- What database models exist? How are they related?
- What is the application’s API?
You may also want to ensure that all of the business components are in place as part of the audit:
- Do all the developers have contracts?
- Are all of the supplier contracts up to date?
- Do you have any required legal agreements in place?
Security audit
The second step is auditing the application for any security vulnerabilities.
Some of the most common audits include:
- Input filtering analysis
- SQL injection testing
- Dirty data analysis
- Cross site scripting
- Request forgeries
- DDOS attacks
- Header injection
- Script security analysis
- Session security
- Shell execution security
- Outdated third-party dependencies
- Credentials stored in code repos
If you come across any issues, you may want to create new to-do items or bug reports to address each of these vulnerabilities and rank them by priority. That way, your development team can quickly address them before they become an issue.
Performance audit
The third step is auditing the application’s performance to identify and remove bottlenecks.
Some of the most common audits include:
- Caching activities
- N+1 queries or loops
- Database access issues
- Load balancing
- Memory usage per request
- CPU usage per request
- Concurrency issues
Automation and outsourcing
There are many different tools that can help automate the different parts of web application audits, depending on the language and framework that you’re using. For example, we mentioned Brakeman for Ruby on Rails and New Relic for performance monitoring earlier in the series.
If you would like to take a hands-off approach and ensure professional results, Siftware provides PHP application audits to help identify and issues and get you started on the right foot. You can learn more and request a free consultation at www.siftware.com/website-audit/.
In summary
Web applications audits are a great first step when it comes to managing a new web application. By mapping out the application and identifying any security and performance issues, you can create an initial to-do list when taking over a legacy application and create a clear path forward.
In the next lesson, we will look at how to outsource application maintenance to take these concerns off of your plate.
Lesson 7: How to outsource support and maintenance
Web application support and maintenance are two of the most neglected parts of the development process. While everyone is excited to work on new features or the latest framework, very few developers enjoy reading through legacy code, updating framework versions, or debugging an antique.
Let’s take a look at how Siftware can let you offload some of this work to a third party and let your developers focus on what they do best.
Start with an audit
We start by performing a php application code & security audit to ensure that your web application is working optimally and securely. That way, you no longer have to worry about an unexpected security breach or performance issue taking the application offline.
Our audit covers many different areas, including:
- Code structure, frameworks, and libraries: Does the code follow best practices? Are there any risks? Are you using the latest versions of frameworks? What are your options?
- Server issues: What version of the operating system is running? Is it current and up-to-date? Is it secure? When was the last security update?
- Database access: Is the code safe from SQL injections and other database risks?
- Development workflows: How is the application developed? Is version control used? Are deployments automated?
- Email: How does the system send emails? Are you blacklisted?
- Optimization: How busy is the website? Can the server handle it? Does the infrastructure match demand?
At the end, we provide a detailed and easy to understand report containing the findings and identifying recommendations for improvement. You can hand this off to any internal team, external web agency, or to us to fix.
Code portability
The next step is making the web application more portable by creating provisioning scripts and build scripts, as well as setting up version control and a place to store feature requests. That way, you can easily create and configure new servers and automatically build the application on them.
There are many benefits to a portable application:
- The application can easily move between servers, making it more scalable and easier to switch providers.
- Multiple developers can work on the application at the same time without overwriting each other’s code.
- You aren’t tied to a single service provider or developer.
We can even help migrate your web application to a new server and setup testing, staging, and production environments. And of course, we provide easy-to-understand documentation covering how to get a new developer up and running, how to deploy changes, and the various locations of systems.
Ongoing support and maintenance
We provide peace of mind and practical assistance with a team of PHP experts on hand to address any issues that arise. In many ways, it’s an insurance policy against problems that might occur with applications that aren’t well understood by the organisation—your lights will always stay on.
Our support services include:
- Managed service
- Support helpdesk
- Half-hourly billing
- Next day SLA
- Developer time included
- Documentation store
- Backlog manager
In summary
Managing a web application can be intimidating and complex, especially if the original creators are no longer active in the project. By understanding the fundamentals and conducting a complete audit, you can quickly gain an understand how everything fits together, discover potential security and performance risks, and create a workflow for maintaining the application over the long-term.
If you and your team are too busy, Siftware can simplify this process by providing a comprehensive security and performance audit, as well as ongoing outsourced web application support and maintenance services. That way, you can focus on higher value tasks, such as adding new features and meeting business objectives.
If you’d like to see if Siftware is a good fit for you and your project, please don’t hesitate to get in touch.
![Siftware Ltd. UK [logo]](https://siftware.com/wp-content/themes/siftware-2020/assets/img/swiftware-logo-white.svg)